GadgetAngel
Well-known member
I have been working on the DUMP_DICTIONARY macro lately. I wanted an easy way of displaying all the macros that have been renamed on the printer.
So I made changes to the DUMP_DICTIONARY macro to include all the g-code macros with the attribute .rename_existing. I also wanted to include the [homing_ovrride] and [idle_timeout] macros to the list because they are macro's that do not appear in the printer.configfile branch.
I especially wanted to ensure that the RENAMED MACRO list would include which AXES on the printer were being overridden during the homing procedure.
I discovered during my journey that the printer.homing_override.axes (at least for my PRINTER OBJECT tree) comes after printer.homing_override.gcode.
I want to print out which axes is being overridden when I output the fact that homing_override has a g-code macro attached to it.
To solve the problem I had to save the command in namespace and print the command out at the end if homing_override.axes existed. If I was doing both printer.configfile.config and printer.configfile.settings branches then when the code hit the second branch it will already have the homing_override.axes info and just print out the command.
I have already attached the newest copy of DUMP_DICTIONARY.zip to the thread above this one. I only want to keep one current copy of the code.
Here is the command to execute to see a list of RENAMED MACROS for you printer:
The above two commands are equivalent.
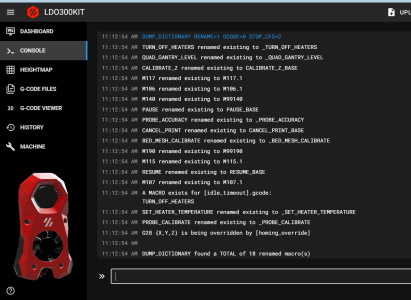
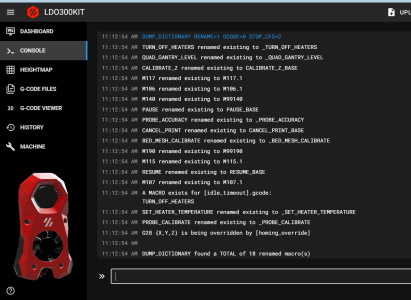
You should see the following output:

Notice: the "G28 {X,Y,Z} is being overridden by [homing_override] " line.
On my printer all my axes are being overridden. But the items in between the two curly braces will changed based on your printer's setup.
Notice: the "A MACRO exists for [idle_timeout].gcode" line.
I decided to include the contents of the g-code macro for only the IDLE_TIMEOUT because to me it just makes sense to include it.
That's all for today.
Happy 3D printing!
So I made changes to the DUMP_DICTIONARY macro to include all the g-code macros with the attribute .rename_existing. I also wanted to include the [homing_ovrride] and [idle_timeout] macros to the list because they are macro's that do not appear in the printer.configfile branch.
I especially wanted to ensure that the RENAMED MACRO list would include which AXES on the printer were being overridden during the homing procedure.
I discovered during my journey that the printer.homing_override.axes (at least for my PRINTER OBJECT tree) comes after printer.homing_override.gcode.
I want to print out which axes is being overridden when I output the fact that homing_override has a g-code macro attached to it.
To solve the problem I had to save the command in namespace and print the command out at the end if homing_override.axes existed. If I was doing both printer.configfile.config and printer.configfile.settings branches then when the code hit the second branch it will already have the homing_override.axes info and just print out the command.
I have already attached the newest copy of DUMP_DICTIONARY.zip to the thread above this one. I only want to keep one current copy of the code.
Here is the command to execute to see a list of RENAMED MACROS for you printer:
Code:
DUMP_DICTIONARY RENAME=1 GCODE=0 STOP_CFG=2
or
DUMP_DICTIONARY RENAME=1 STOP_CFG=2The above two commands are equivalent.
You should see the following output:

Notice: the "G28 {X,Y,Z} is being overridden by [homing_override] " line.
On my printer all my axes are being overridden. But the items in between the two curly braces will changed based on your printer's setup.
Notice: the "A MACRO exists for [idle_timeout].gcode" line.
I decided to include the contents of the g-code macro for only the IDLE_TIMEOUT because to me it just makes sense to include it.
That's all for today.
Happy 3D printing!